由于一些场景的需要(代码在pc上没有问题,在手机上出现了问题,不方便在pc调试等等),在移动端也需要实现console.log,或者查看netWork网络请求,或者实时查看localstorage缓存使用情况。
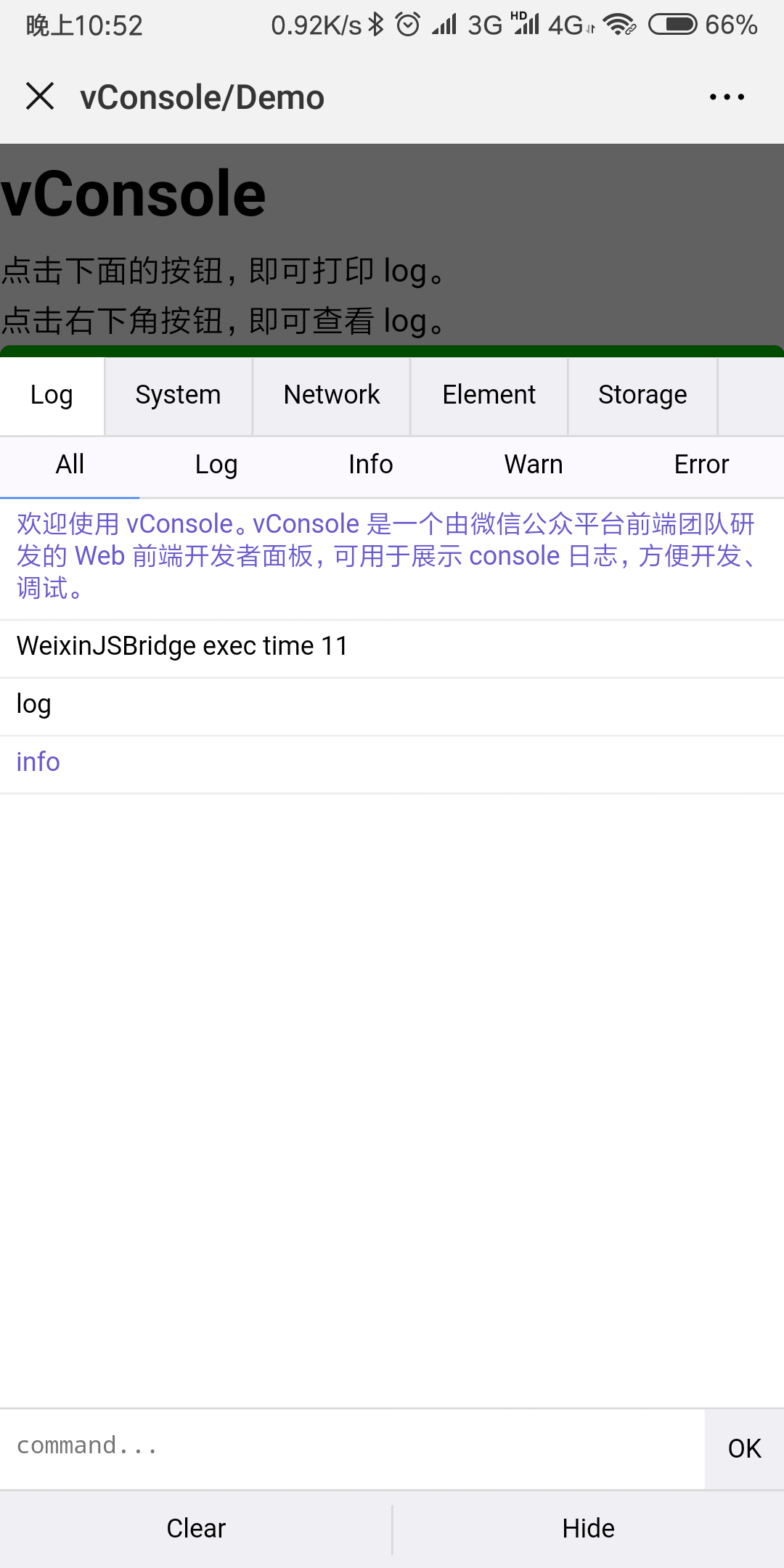
这时候vconsole可以帮助我们解决以上问题。
github 地址
使用起来也很方便
npm install vconsole -S // 使用方法 import VConsole from 'vconsole' new VConsole()
详细的使用方法可以参见github文档
本文要说的是调试工具按需显示,不受环境的限制,不论是开发环境,测试环境还是生产环境,都可以使用,
很简单,加一个隐藏的开关即可
何为隐藏的开关,我是这么处理的:通过input框的输入值来处理,
if (item == '开启调试') {
sessionStorage.setItem('openDebugger', true)
Toast({
message: '调试模式已开启',
position: 'top',
duration: 1000
})
window.location.reload()
} else if (item == '关闭调试') {
Toast({
message: '调试模式已关闭',
position: 'top',
duration: 1000
})
sessionStorage.removeItem('openDebugger')
window.location.reload()
} else {
//业务逻辑代码
}
同时在入口程序处添加如下代码,例如vue中的main.js
import VConsole from 'vconsole'
if (sessionStorage.getItem('openDebugger')) {
new VConsole() // 移动端打印
}
类似于一个密码,控制开关,密码可以自己控制,尽量复杂一点,将开或关的值保存在sessionStorage中,不受刷新页面的影响,关闭当前应用及恢复初始化





最新评论
这小生活不错呀
不错,必须顶一下!
看着你还在坚持,很好
看来忙了也没时间更新博客了
NIce。学习了。。。。
网站不错!!!!
简洁实用,好文章!
不错,过来支持一下