
按照计划,今天应该更新一篇关于webpack的loader的文章,但是webpack4的更新临时改变了计划
webpack4上一个版本4.25的更新是在14天以前,4.24的更新是在17天以前,4.23是26天以前,更新的频率还是挺快的
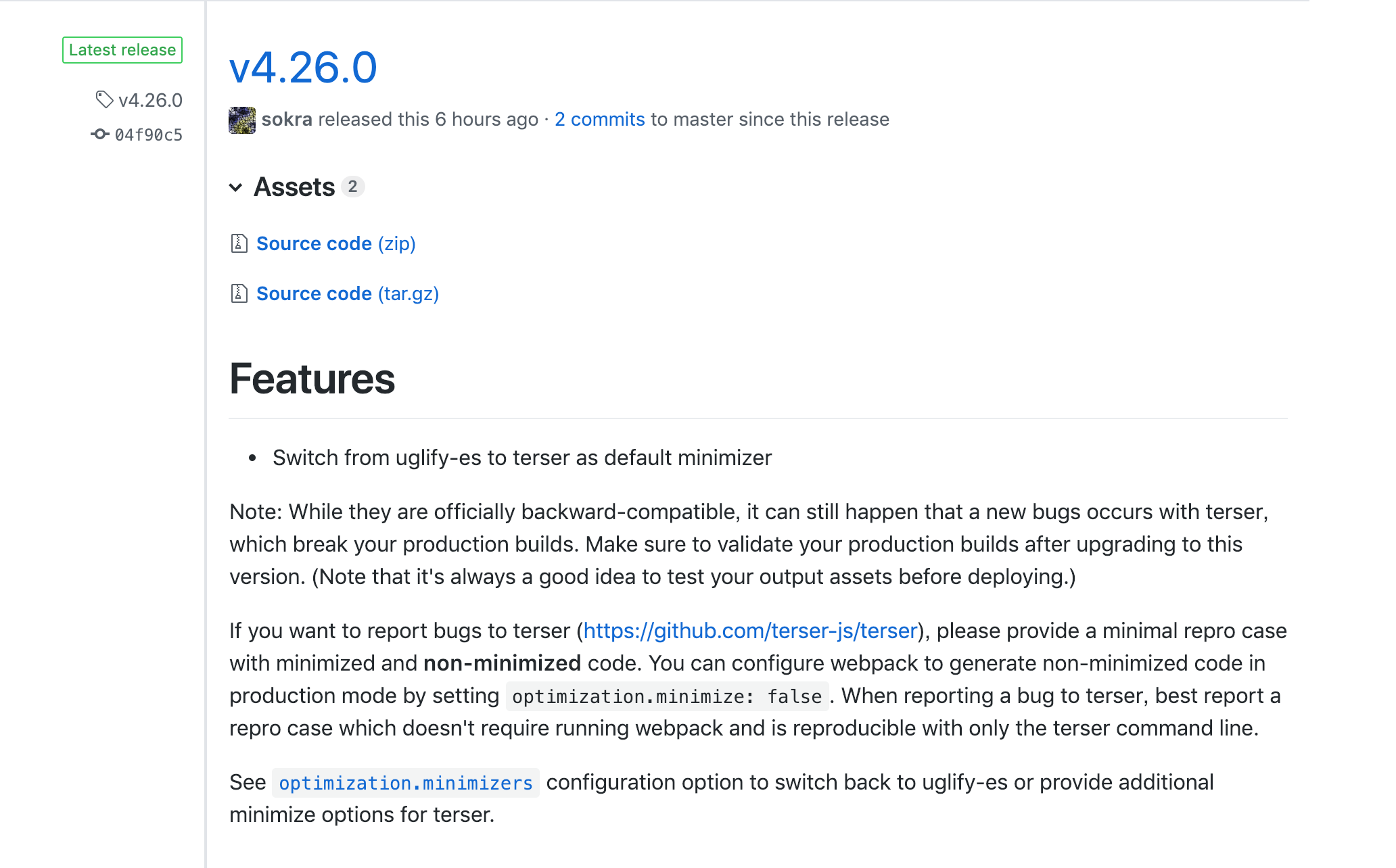
我们看看4.26 更新了哪些内容

webpack4.26
Switch from uglify-es to terser as default minimizer
代码压缩插件的一次替换
看下官方的解释> For webpack to use the new terser-webpack-plugin instead of uglifyjs-webpack-plugin.
使用terser-webpack-plugin 替换原来的uglifyjs-webpack-plugin
uglifyjs-webpack-plugin这个压缩代码的插件我们很熟悉了,但是uglifyjs-webpack-plugin使用的uglify-es已经不再被维护,取而代之的是一个名为terser的分支。所以webpack官方放弃了使用uglifyjs-webpack-plugin,建议使用 terser-webpack-plugin,虽然做了向后兼容,但是还是可能会出现bug,所以你在升级时留意一下打包压缩是否报错。
terser-webpack-plugin 使用方法
官网地址
webpack4,官方移除了commonchunk插件,改用了optimization属性进行更加灵活的配置,这也应该是从V3升级到V4的代码修改过程中最为复杂的一部分,optimization是webpack的核心,处理如何压缩代码,如何提取公共代码,如何混淆等待
今天讨论与之相关的内容,optimization的两个属性minimize和minimizer,都是用来处理代码压缩的
- minimize 属性值是Boolean类型, 在生产环境下默认是true,即压缩代码,如果为true,默认走的是uglifyjs-webpack-plugin的配置
- minimizer,属性值Array类型,里面可以传入压缩的配置项,
webpack4.25中的minimize
module.exports = {
//部分代码省略
optimization: {
minimize: true, // [new UglifyJsPlugin({...})]
}
};
webpack4.25中的minimizer
module.exports = {
//.部分代码省略
optimization: {
minimizer: [
//压缩js
new UglifyJsPlugin({
exclude: /\.min\.js$/, // 过滤掉以".min.js"结尾的文件,我们认为这个后缀本身就是已经压缩好的代码,没必要进行二次压缩
cache: true,
parallel: true, // 开启并行压缩,充分利用cpu
sourceMap: false,
extractComments: false, // 移除注释
uglifyOptions: {
compress: {
unused: true,
warnings: false,
drop_debugger: true
},
output: {
comments: false
}
}
}),
// 用于优化css文件
new OptimizeCssAssetsPlugin({
assetNameRegExp: /\.css$/g,
cssProcessorOptions: {
safe: true,
autoprefixer: {
disable: true
}, // 这里是个大坑,稍后会提到
mergeLonghand: false,
discardComments: {
removeAll: true // 移除注释
}
},
canPrint: true
})
],
}
};
现在升级到4.26
安装
npm install terser-webpack-plugin --save-dev
进行简单的配置
const TerserPlugin = require('terser-webpack-plugin');
module.exports = {
//部分代码省略
optimization: {
minimize: true, //默认走的是这个配置 new TerserPlugin({...})
}
};
terser-webpack-plugin和uglifyjs-webpack-plugin配置很相似,具体可以参考官网,说的很详细
官网地址:https://webpack.js.org/plugins/terser-webpack-plugin/
4.26的minimizer
const TerserPlugin = require('terser-webpack-plugin');
module.exports = {
//...
optimization: {
minimizer: [
new TerserPlugin({
cache: true,
parallel: true
})
]
}
};
好了今天就介绍到这里,关注公众号,获取最新资讯



😛 打酱油路过此地