这篇文章是对resolve进行简单介绍
resolve
resolve配置模块如何解析
alias
创建 import 或 require 的别名,来确保模块引入变得更简单。
看下官网的示例
module.exports = {
//...
resolve: {
alias: {
Utilities: path.resolve(__dirname, 'src/utilities/'),
Templates: path.resolve(__dirname, 'src/templates/')
}
}
};
原来是这样引用
import Utility from '../../utilities/utility';
经过配置后,可以简化
import Utility from 'Utilities/utility';
一般我们会这么使用
module.exports = {
//...
resolve: {
alias: {
"@": path.join(__dirname, '..', 'src'),
}
}
};
extensions
自动解析确定的扩展。默认值为:
extensions: [".js", ".json"]
例如,要导入一个vue文件
配置:
extensions: [".js",".json","vue"]
//原来的写法
import File from '../path/to/getData.vue'
//使用配置之后的写法
import File from '../path/to/getData'
更多更详细的说明,参见官网
devtool
此选项控制是否生成,以及如何生成 source map。
下面对其进行简单介绍
source map 是一个映射,可以从打包文件映射到原文件
修改index.js文件
console.og(1111)
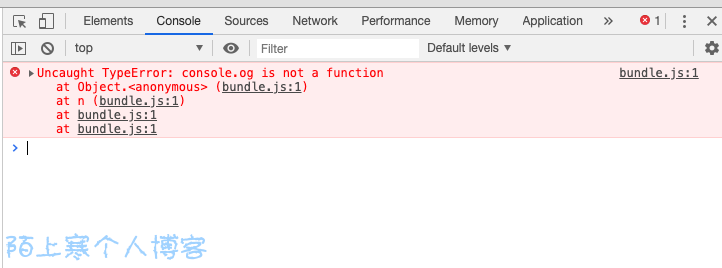
我们把console.og写错,我们打开浏览器,发现控制台抛出报错信息

提示错误来源于bundle.js 中
而bundle.js是压缩后的,我们很难在其中找到问题之根源(具体来自哪个文件?具体错误原因等等)
为什么?
因为打包目录和我们的开发目录没有形成映射关系
source-map
现在我们修改webpack.config.js
module.exports = {
devtool:'source-map',
//.....
};
开启source-map,然后执行打包npm run build:prod
在和bundle.js同级目录下多了一个bundle.js.map文件
inline
我们修改devtool
module.exports = {
devtool:'inline-source-map',
//.....
};
删除dist
再次执行打包
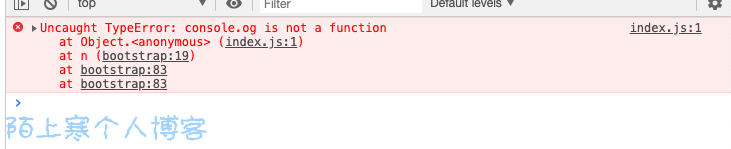
浏览器中的效果和source map是一致的,但是在bundle.js同级目录下没有了bundle.js.map文件,去哪里了?
我们打开bundle.js
发现在底部多了一行代码
sourceMappingURL=data:application/json;charset=utf-8;base64,ey。。。。。。。
超级长,map已base64的方式注入到js文件中,
当然bundle.js 的文件大小大大增加了,
所以inline-source-map不适用于production环境

inline 将map注入到与之对应的js文件中
cheap
带cheap的devtool
是忽略报错的列数提示和忽略第三方库报错的提示
cheap相对于source map 打包速度会提高
module
提示第三方库报错的信息
eval
这个eval最快,但是遇到复杂的代码逻辑提示不够友好,映射不准确
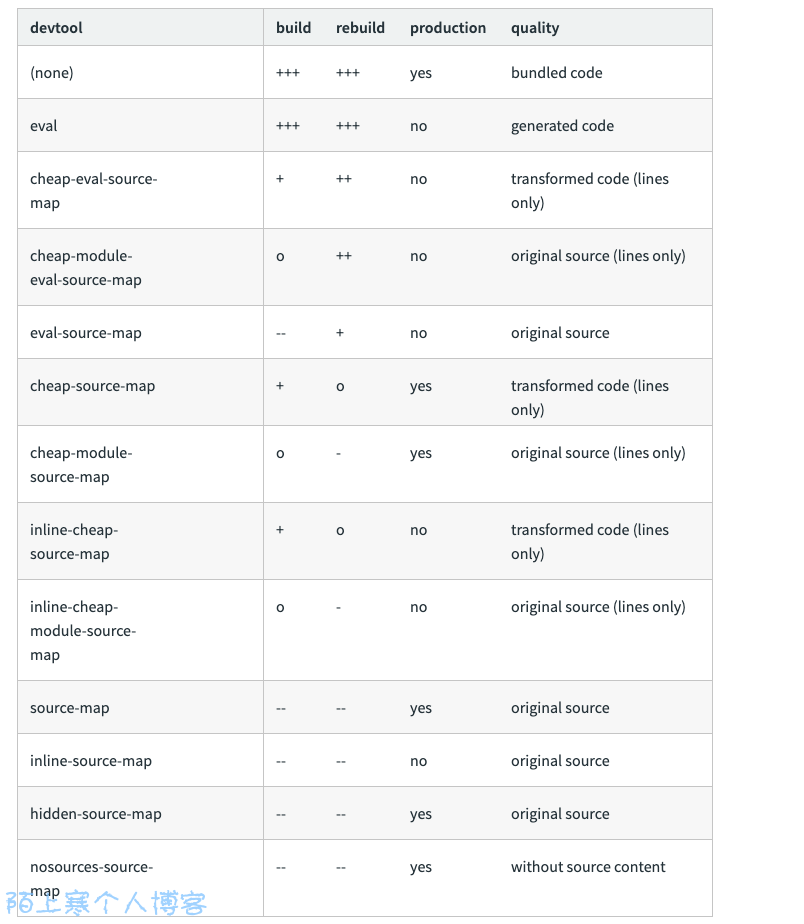
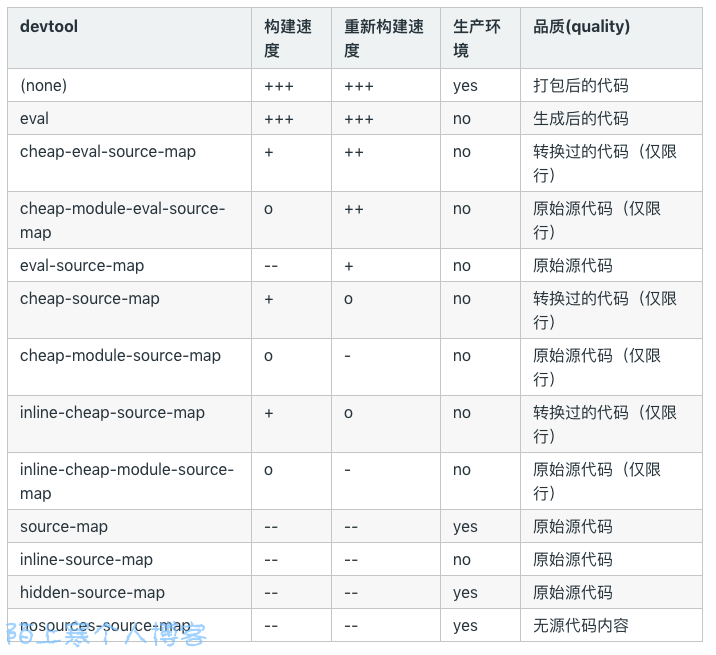
eval、cheap、module、inline可以按照如下搭配使用
+++ 非常快速, ++ 快速, + 比较快, o 中等, – 比较慢, — 慢

通过官方提供的表格。我们可以发现,在eval和inline的不适用于production环境
推荐
development环境
cheap-module-eval-source-map
produciton环境
cheap-module-source-map 或者取消配置(none)





最新评论
这小生活不错呀
不错,必须顶一下!
看着你还在坚持,很好
看来忙了也没时间更新博客了
NIce。学习了。。。。
网站不错!!!!
简洁实用,好文章!
不错,过来支持一下