
关于javascript的排序我们之前讨论了许多,大致分两部分,基本排序和高级排序
基本排序算法:
- 冒泡
- 选择
- 插入
高级排序算法:
- 快速
- 归并
其实关于javascript的排序算法远不止这些,感兴趣的可以自行搜索,我们前端在实际开发过程中遇到排序问题,基本都是写数据量很小的,正常情况下,前端不会出现大量(成千上万)数据的排序,一般的,javascript内置方法,sort()就可以搞定
sort()
介绍一下sort():
sort() 方法用于对数组的元素进行排序。
包含一个可选参数,规定排序顺序。这个参数必须是函数。
既然参数是可选的,那么我们不传参数试试呢
纯数字排序
let arr = [10,5,40,25,1000,1]
console.log(arr.sort());//=>[1, 10, 1000, 25, 40, 5]
字符串排序
let str = ['my','name','is','mo','shang','han']
console.log(str.sort());//=>["han", "is", "mo", "my", "name", "shang"]
含undefined和null
let str1 = ['my','name',undefined,'is','mo','shang','han',null]
console.log(str1.sort());//=>["han", "is", "mo", "my", "name", null, "shang", undefined]
undefined 有些特殊,如果数组中包含undefined,它会被排到尾部,而null会以字符串“null”进行排序
sort()排序后会更新原来的数组
sort()对于纯数字的排序,如果没有参数,既不是倒序也不是正序,这是因为sort将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。
如果对数字进行排序,需要我们传参了参数是一个函数
类似于这样:
let arr = [10, 5, 40, 25, 1000, 1]
function sortFun(a, b) {
return a - b
}
console.log(arr.sort(sortFun));//=>?[1, 5, 10, 25, 40, 1000]
es6简化一下
let arr = [10, 5, 40, 25, 1000, 1]
console.log(arr.sort((a,b)=>{
return a - b
}))//=>?[1, 5, 10, 25, 40, 1000]
如果是升序就是a-b
如果是降序就是b-a
对于a-b或者b-a,作为sort()的参数sortFun,只有征服之分,没有大小之分
一个例子:
let arr = [10, 5, 40, 25, 1000, 1]
function sortFun(a, b) {
return b - a > 0 ? 1 : -1;
}
console.log(arr.sort(sortFun));//=>[1000, 40, 25, 10, 5, 1]
通过sort的这一性能,我们可以实现数组的随机排序
let arr = [10, 5, 40, 25, 1000, 1]
function sortFun(a, b) {
return Math.random()<0.5?1:-1;
}
console.log(arr.sort(sortFun));//=>[5, 10, 1, 1000, 25, 40]
console.log(arr.sort(sortFun));//=>[40, 1000, 1, 10, 5, 25]
通过sortFun这个方法我们可以看出,sort()排序和冒泡很像,比较相邻的两个元素,但是sort()的执行效率比冒泡高很多,
我们将sort()执行时间和之前的放在一起做一个比较
let arr = []
function arrData(num) {
for (let i = 0; i < num; i++) {
arr[i] = Math.floor(Math.random() * num + 1)
}
}
arrData(100000)
function sortFun(a, b) {
return a - b
}
console.time(`${arr.length}长度sort排序耗时`)
arr.sort(sortFun)
console.timeEnd(`${arr.length}长度sort排序耗时`)
长度10:
冒泡: 0.0400390625ms
选择: 0.041015625ms
插入:0.01611328125ms
快速:0.10302734375ms
sort(): 0.031005859375ms
长度100:
冒泡: 2.80712890625ms
选择: 0.306884765625ms
插入: 0.201171875ms
快速: 0.22998046875ms
sort(): 0.055908203125ms
长度1000:
冒泡: 11.09912109375ms
选择: 5.80615234375ms
插入: 2.330810546875ms
快速: 4.80908203125ms
sort(): 0.442138671875ms
长度10000:
冒泡: 583.984130859375ms
选择: 62.747802734375ms
插入: 28.248046875ms
快速: 43.587158203125ms
sort(): 5.760986328125ms
长度100000:
冒泡: 51715.775146484375ms
选择: 4505.01513671875ms
插入:2527.210205078125ms
快速: 120.48193359375ms
sort(): 50.47021484375ms
经过比较,我们发现sort()排序从使用方法和执行效率一直都是最优选择
sort实战
在实际工作中,很少会遇到纯数字的排序,一般都是这样的
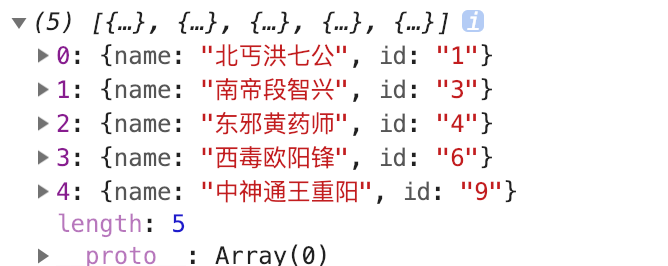
将以下英雄人物按照id进行排序
//将以下英雄人物按照id进行排序
const hero = [{
name: "东邪黄药师",
id: "4"
},
{
name: "西毒欧阳锋",
id: "6"
},
{
name: "南帝段智兴",
id: "3"
},
{
name: "北丐洪七公",
id: "1"
},
{
name: "中神通王重阳",
id: "9"
},
];
数组里的元素是一个json对象,按照json对象的某一个属性进行排序
我们可以这么排序
function sortFun(pro) {
return function (obj1, obj2) {
let val1 = obj1[pro];
let val2 = obj2[pro];
return val1 - val2
return val2-val1
if (val1 < val2) {
return -1;
} else if (val1 > val2) {
return 1;
} else {
return 0;
}
}
}
console.log(hero.sort(sortFun("id")));
function sortHero(a,b){
return a.id - b.id
}
console.log(hero.sort(sortHero))
再换个写法
const sortHero = (a, b) => {
return a.id - b.id
}
console.log(hero.sort(sortHero))
事件工作中的需求可能比这个还要复杂一点
继续五大高手的:
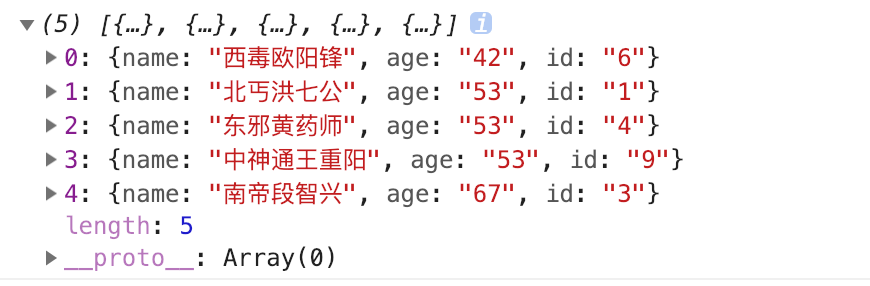
将五大高手按照年龄由低到高排序,年龄相同的按照id由小到大排序
(据郭靖说五大高手的年龄是黄蓉告诉他的,不知道郭靖有没有骗我)
const hero = [{
name: "东邪黄药师",
age: '53',
id: "4"
},
{
name: "西毒欧阳锋",
age: '42',
id: "6",
},
{
name: "南帝段智兴",
age: '67',
id: "3"
},
{
name: "北丐洪七公",
age: '53',
id: "1"
},
{
name: "中神通王重阳",
age: '53',
id: "9",
},
];
const sortHeroByAge = (a, b) => {
if (a.age === b.age) {
return a.id - b.id
} else {
return a.age - b.age
}
}
console.log(hero.sort(sortHeroByAge))
手机整理了一套原生js教程,公众号后台回复“js教程”即可领取

参考链接
js — 对象排序(根据对象的某一属性)





最新评论
这小生活不错呀
不错,必须顶一下!
看着你还在坚持,很好
看来忙了也没时间更新博客了
NIce。学习了。。。。
网站不错!!!!
简洁实用,好文章!
不错,过来支持一下