这是关于javascript原型的第八次的讨论,同时也是最后一次
昨天
昨天我们又一次分析了两道关于javascript原型的面试题。经过那么多天的分析讨论,我们对javascript原型有了更清晰更深入的了解。关于原型、原型链、构造函数的概念定义我们已经讨论了数遍,不清楚的同学,可以翻看之前的文章,进行温习,今天我们要把更多的时间,更多的精力,放在今天的内容上
今天
你今天注定会有所收获
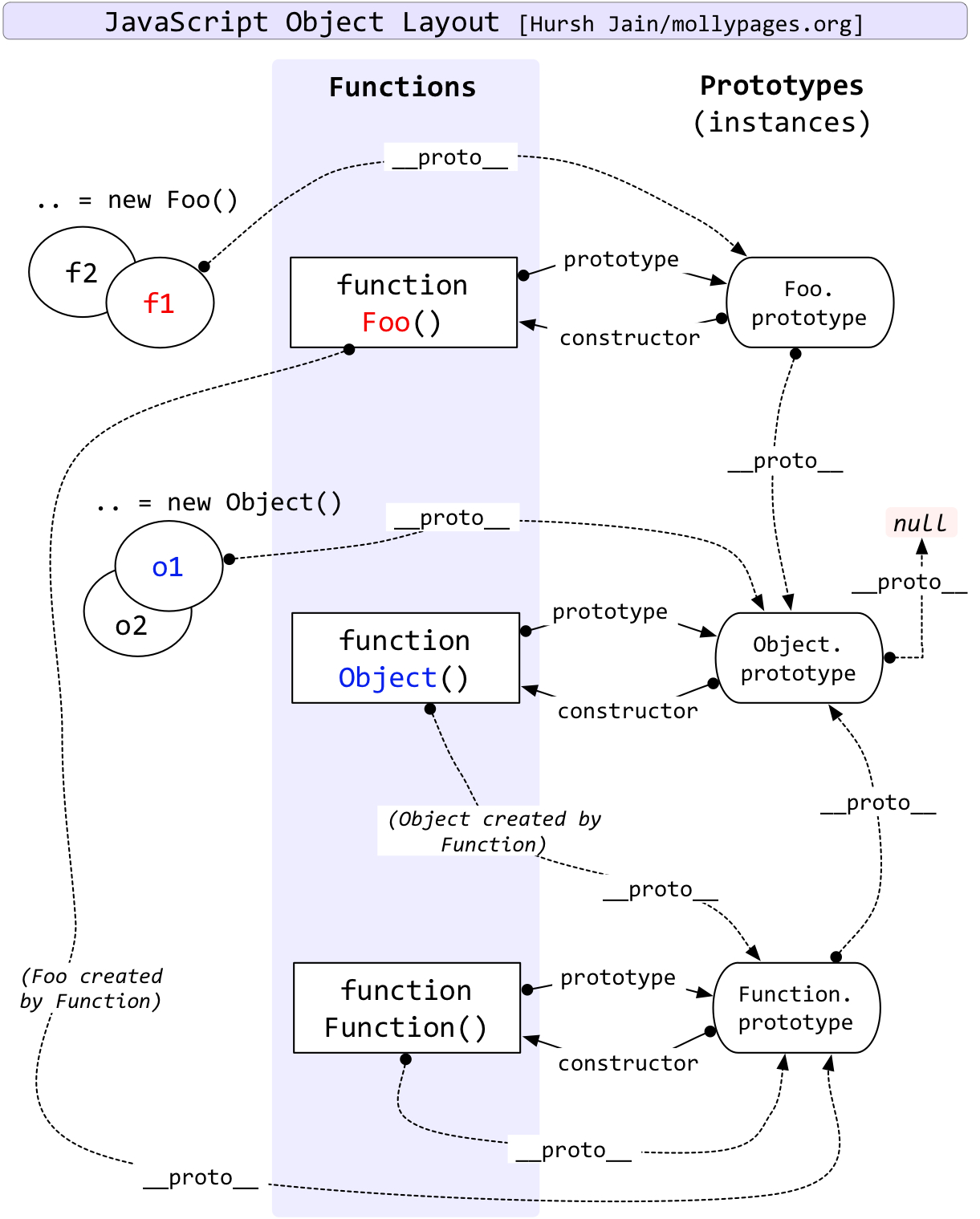
看图(图片来源:http://mollypages.org/tutorials/js.mp)

想要搞懂这张图,我们必须先搞懂一个点,继续看图

Obejct和Function到底是什么关系?
这个问题在知乎上有很多大佬回答,可以点击链接查看
判断关系也不应该使用 instanceof 等作为分析依据
instanceof 是根据原型判断继承关系原型又有可变性(现在基础类型 prototype 被 defind 为不可写)
constructor 也可被设置人为变更将导致 instanceof 判断失常
因此一切根据他们来判断归属关系的都是雾里看花
要知道,即使JS使用层面,它们不可被变更,在JS实现层面也是被人为相互链接上的。原型链这样的链表,人为设置情况下,链不一定有尾,其尾可能被挂在链上任意一个节点,从而形成循环链,造成只看表面迷雾重重。——貘吃馍香
先看这个
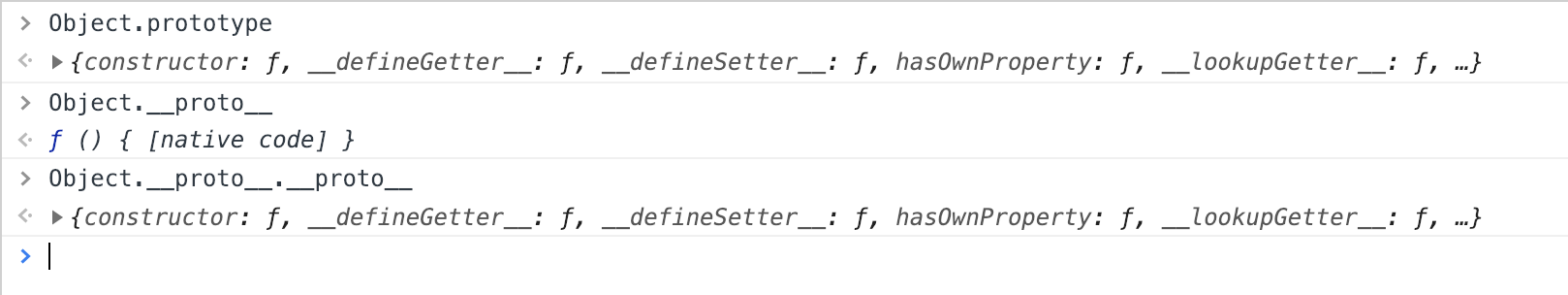
Object.prototype
Object是一个构造函数,构造函数都有原型对象,输出里的“Object”是说Object.prototype的值“是一个”Object“类型”的对象。
Object是构造函数,是一个函数对象,那Object 这个对象是如何构建出来的呢?
在定义的时候
function Object() {
...
}
这时JS运行时就依据 function () { [Native code] } 为原型构造了Object这个函数“对象”(实例)。
这个 function () { [Native code] } 是什么?它是JS里所有函数的顶层(祖宗)。
Object.__proto__
console.log(Object.__proto__ === Function.prototype)//=>true
console.log(Function.prototype)//=>? () { [native code] }
Object.__proto__.__proto__
这个顶层函数(祖宗)的原型对象是Object.__proto__.__proto__ ,
其实这顶层函数,就是它自己
console.log(Function.constructor === Function);//=>true
接着 Function.prototype 的原型是指向 Object.prototype 的,
console.log(Function.prototype.__proto__ === Object.prototype)//=>true
所有对象的顶层(祖宗)就是Object.__proto__.__proto__ ,
虽然是顶层(祖宗)对象,但也是个对象,它是如何构造出来的呢?看代码
console.log(Object.prototype.constructor)//=>? Object() { [native code] }
顶层(祖宗)对象是有Object构造出来的?其实不然
这只不过是JS的语言设计者为了概念一致,把顶层(祖宗)对象的constructor指向了Object而已。
继续
console.log(Object.prototype.__proto__)//=>null
总结一下
构造函数Object是由Function构造的(Object是Function的一个实例)
Function的构造函数是它自己
Function.prototype 的原型是指向 Object.prototype 的
Object —> Function.prototype —> Object.prototype —> null
现在再来看文章开始的那一张凌乱的图,是不是感觉清晰了呢?




最新评论
这小生活不错呀
不错,必须顶一下!
看着你还在坚持,很好
看来忙了也没时间更新博客了
NIce。学习了。。。。
网站不错!!!!
简洁实用,好文章!
不错,过来支持一下