
从今天开始关于webpack的讨论就告一段落了,如果遇到webpack有重大更新,我会随时更新,请对我保持持续关注。
每次遇到与表单验证和校验的相关问题都会很难避免的卡住,是时候攻克一下这个问题
从今天开始进入对javascript正则表达式的学习
前期准备
为了本地调试方便我们先安装本地服务器
npm install http-server -g
然后新建一个html文件
启动服务
http-server
必备知识点
创建正则表达式
javascript正则表达是的创建有两种方式
1. 最常见的 就这这种,首尾用两个斜线/分隔符,例如
var reg = /\d/
- 实例化
var reg=new RegExp("\\d");//和上面等价
var reg=new RegExp(/\d/);//等价
new RegExp(“\d”),使用字符串创建,一个反斜线用来转义d==>\d,一个反斜线用来转义另一个反斜线即==>\
当然最常用的还是用两个反斜线创建正则表达式
javascript的正则表达式是RegExp,
RegExp是javascript的内置构造函数,即存在protoytpe,可以翻看之前的js原型系列文章查看,我看看下RegExp的原型对象
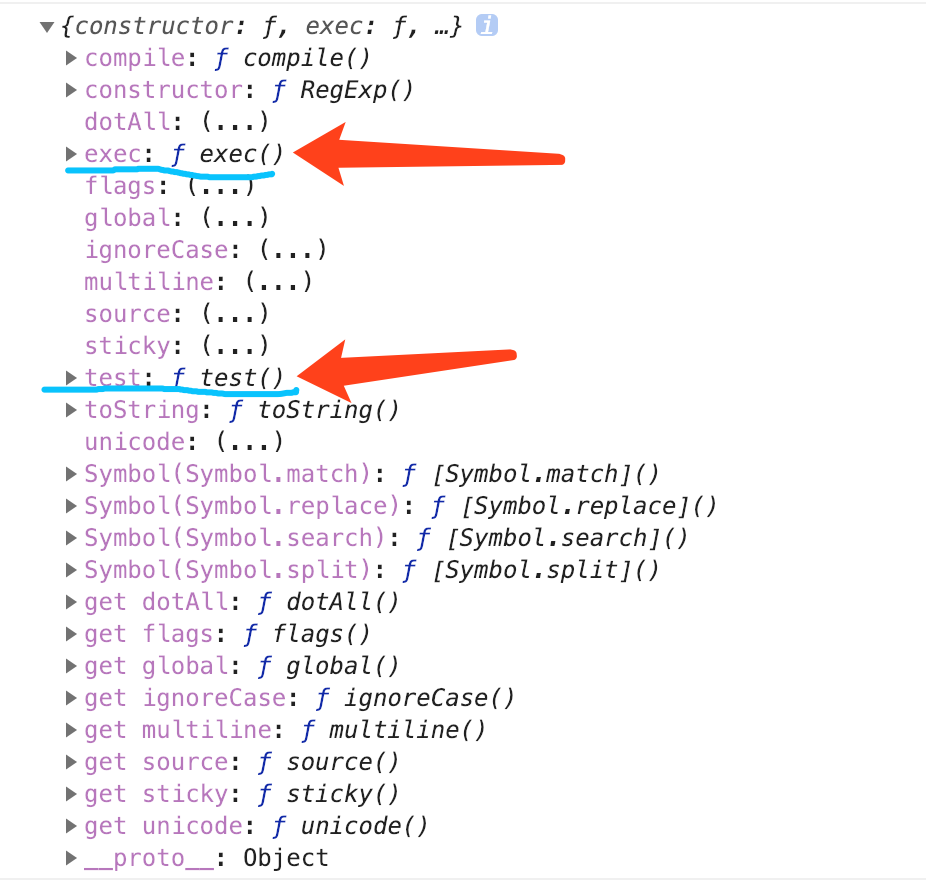
console.log(RegExp.prototype)
正则表达式内置方法test()
RegExp.prototype.test(String)是RegExp原型对象上的内置方法,我们可以直接使用,它返回一个布尔类型的值,是否在参数String中找到匹配项
并不是要求整个sring都由表达式匹配,如果要检测整个string有表达式匹配需要在表达式两端添加^和$,
感受一下的
console.log(/\w/.test(1)); //=>true
console.log(/\d/.test("1")); //=>true
console.log(/\d/.test("q1")); //=>true
console.log(/^\d$/.test("q1"));//=>fase
test()中的参数为string类型,如果不是string类型,会被转正string类型
console.log(/\w/.test(1));//=>true
console.log(/\w/.test("1"));//=>true
正则表达式内置方法exec()
提到exec(),就不得不提match(),他们很相似
match是字符串方法,写法为:str.match(reg)
exec是正则表达式方法,写法为:reg.exec(str)
异同
match和exec在匹配成功时返回的都是数组,在没有匹配上时返回的都是null
var s = "aaa bbb ccc";
var reg = /\b\w+\b/;
var rs_match = s.match(reg);
var rs_exec = reg.exec(s);
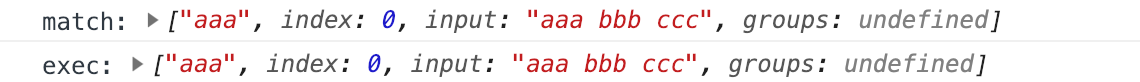
console.log("match:", rs_match);
console.log("exec:", rs_exec);
看输出:是相同的

当不使用全局匹配时,两者的匹配效果是一样的,仅返回第一次匹配成功的结果
继续看代码
var s = "aaa bbb ccc";
var reg = /\b\w+\b/g;
var rs_match = s.match(reg);
var rs_exec = reg.exec(s);
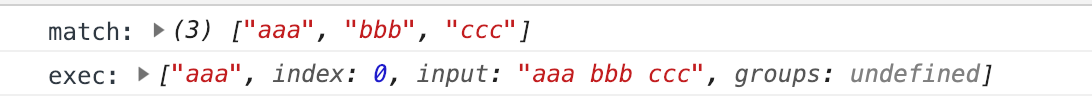
console.log("match:", rs_match);
console.log("exec:", rs_exec);
var s = "aaa bbb ccc";
var reg = /\b\w+\b/g; //有g
var rs_match1 = s.match(reg);
var rs_match2 = s.match(reg);
var rs_exec1 = reg.exec(s);
var rs_exec2 = reg.exec(s);
var rs_exec3 = reg.exec(s);
var rs_exec4 = reg.exec(s);
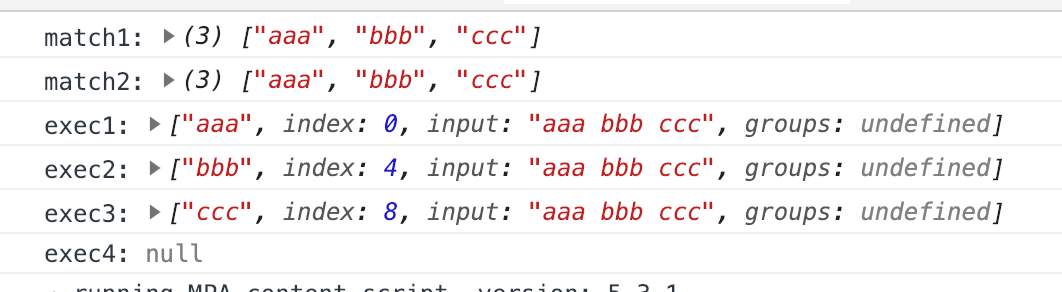
console.log("match1:", rs_match1);
console.log("match2:", rs_match1);
console.log("exec1:", rs_exec1);
console.log("exec2:", rs_exec2);
console.log("exec3:", rs_exec3);
console.log("exec4:", rs_exec4);
- 全局匹配时,match会返回所有匹配上的内容;而exec仅匹配单次匹配上的内容
- 全局匹配且进行多次匹配时,exec会从上次匹配结束的下一位开始匹配,返回本次匹配上的内容,直至无可以匹配的内容,返回null
分组
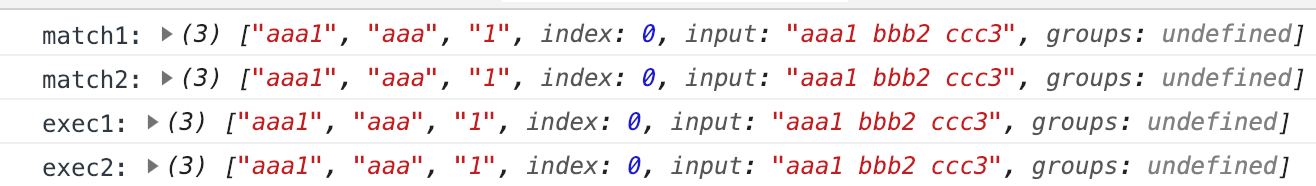
无全局匹配分组时,match和exec返回结果相同。由于正则表达式采用了括号分组,所以在返回匹配结果的同时,依次返回该结果的所有分组:
var s = "aaa1 bbb2 ccc3";
var reg = /\b(\w+)(\d{1})\b/;//两个分组,无g
var rs_match1 = s.match(reg);
var rs_match2 = s.match(reg);
var rs_exec1 = reg.exec(s);
var rs_exec2 = reg.exec(s);
console.log("match1:",rs_match1);
console.log("match2:",rs_match1);
console.log("exec1:",rs_exec1);
console.log("exec2:",rs_exec2);
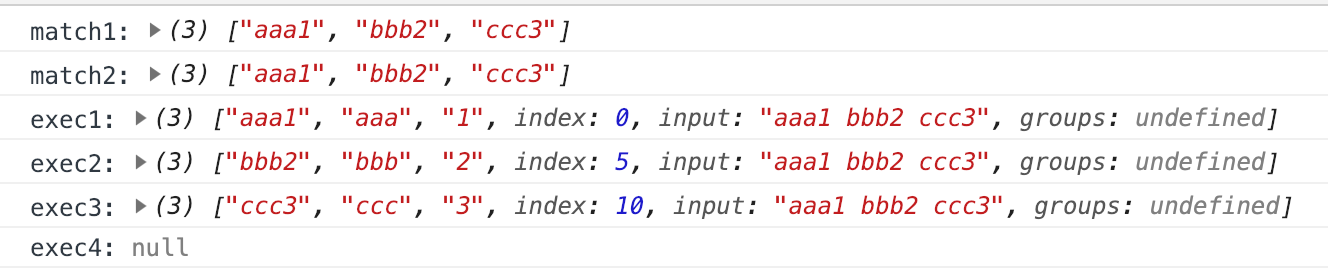
全局匹配分组时,match和exec返回结果不同。match会返回所有匹配到的结果;而exec会返回本次匹配到的结果,若表达式中出现分组,则会依次返回本次匹配的全部分组:
var s = "aaa1 bbb2 ccc3";
var reg = /\b(\w+)(\d{1})\b/g;
var rs_match1 = s.match(reg);
var rs_match2 = s.match(reg);
var rs_exec1 = reg.exec(s);
var rs_exec2 = reg.exec(s);
var rs_exec3 = reg.exec(s);
var rs_exec4 = reg.exec(s);
console.log("match1:",rs_match1);
console.log("match2:",rs_match1);
console.log("exec1:",rs_exec1);
console.log("exec2:",rs_exec2);
console.log("exec3:",rs_exec3);
console.log("exec4:",rs_exec4);
基本概念
普通字符
普通字符是正则表达式的基础,字符组,就是一组字符,标示在同一个位置可能出现的各种字符,写法是在[和]之间列出所有可能出现的字符,像[ab]、[1234]、[!@#%]都是字符组
console.log(/moshanghan/.test("moshanghan"));//=>true
console.log(/[abc]/.test("a"));//=>true
console.log(/[abc]/.test("b"));//=>true
console.log(/[0-9]/.test(0));//=>true
元字符
元字符是相对于普通字符来说的,👆的一个🌰,
console.log(/[0-9]/.test(0));//=>true
字符组中的中划线“-”并不能匹配“-”字符
console.log(/[0-9]/.test("-"));//=>false
这个“-”是用来表示范围的,这类字符叫做元字符,
/^[0-9]$/.test("0")//=>false
👆上面代码中的^$都是元字符,在正则匹配中他们有着特殊的意义,这就是元字符,属于范围类字符
( [ { \ ^ $ | ) ? * + .
“-”有点特别,当它紧挨着[并且在它右侧的时候,它就是普通字符,当它在其他位置的时候就是元字符
举个🌰
console.log(/[0-9]/.test('-'));//=>false
console.log(/[-0-9]/.test("-"));//=>true
转义符
有时候我们不需要表示这种特殊的意义,就是想单纯的匹配^或者$等字符,元字符前面加反斜线表示转义符
console.log(/[0\-9]/.test("-"));//=>true
预定义的特殊字符
| 字符 | 正则 | 描述 |
|---|---|---|
| \t | //\t | 制表符 |
| \n | /\n/ | 换行符 |
| \t | /\t/ | 回车符 |
| \f | /\f/ | 换页符 |
| \a | /\a/ | alert字符 |
| \e | /\e/ | escape字符 |
| \cX | /\cX/ | 与X相对应的控制字符 |
| \b | /\b/ | 与回退字符 |
| \v | \/v\ | 垂直制表符 |
| \0 | /\0/ | 空字符 |
取反
前面加个元字符进行取反,表示匹配不能为括号里面的字符。
console.log(/[^abc]/.test("a"));//=>false
console.log(/[^abc]/.test("b"));//=>false
console.log(/[^abc]/.test("6"));//=>true
console.log(/[^abc]/.test("gg"));//=>true
范围
范围👆说过
console.log(/[0-9]/.test('-'));//=>false
console.log(/[a-z]/.test("a"));//=>true
组合
允许用中括号匹配不同类型的单个字符。
console.log(/[a-m1-5\n]/.test(a))//true
预定义
. :除了换行和回车之外的任意字符,=>[^\n\r]
\d:数字字符=> [0-9]
\D: 非数字字符=> [^0-9]
\s: 空白字符=>[ \t\n\x0B\f\r]
\S:非空白字符=> [^ \t\n\x0B\f\r]
\w: 单词字符(所有的字母)=>[a-zA-Z_0-9]⚠️包含下划线_
\W: 非单词字符=>[^a-zA-Z_0-9]
数量
?:出现零次或一次
*:出现零次或无限多次
+:出现一次或无限多次(至少一次)
{n}:对应零次或者n次
{n,m}:至少出现n次但不超过m次
{n,}:至少出现n次(+的升级版)
边界
^:开头 ⚠️注意不能紧跟于左中括号的后面,在左中括号的后面就是取反了,要区分
$:结尾
\b:单词边界 指[a-zA-Z_0-9]之外的字符
\B:非单词边界
实例的属性
- global 标示正则表达式是否指定了全局模式g(只读)
- ignoreCase 标示正则表达式是否指定了不区分大小写模式i(只读)
- mutiline 标示正则表达式是否指定了多行模式m(只读)
- lastIndex 如果使用了全局模式,这个变量保存的是在字符串中尝试下次的匹配的偏移值,在test()和exec()中会用到这个值(可写)
- source 返回创建RegExp对象实例时指定的表达式文本字符串。(只读)
参考链接
javascript正则表达式








最新评论
这小生活不错呀
不错,必须顶一下!
看着你还在坚持,很好
看来忙了也没时间更新博客了
NIce。学习了。。。。
网站不错!!!!
简洁实用,好文章!
不错,过来支持一下